Add a table viewer to your stack #
Add the following hightlighted lines to
main.ts to add a TableViewer
construct to your stack:
import { TableViewer } from "@tcons/cdk-dynamo-table-viewer";
import { App } from "cdktf";
import { Construct } from "constructs";
import { AwsStack, AwsStackProps } from "terraconstructs/lib/aws";
import {
Code,
LambdaFunction,
Runtime,
LambdaRestApi,
} from "terraconstructs/lib/aws/compute";
import { HitCounter } from "./lib/hitcounter";
class MyStack extends AwsStack {
constructor(scope: Construct, id: string, props: AwsStackProps) {
super(scope, id, props);
// defines an AWS Lambda resource
const hello = new LambdaFunction(this, "HelloHandler", {
runtime: Runtime.NODEJS_22_X,
code: Code.fromAsset("lambda"),
handler: "hello.handler",
});
const helloWithCounter = new HitCounter(this, "HelloHitCounter", {
downstream: hello,
});
// defines an API Gateway REST API resource backed by our "hello" function.
new LambdaRestApi(this, "Endpoint", {
cloudWatchRole: false,
handler: helloWithCounter.handler,
registerOutputs: true,
});
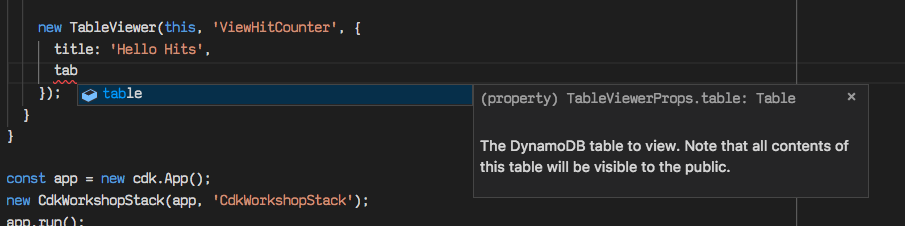
new TableViewer(this, "ViewHitCounter", {
title: "Hello Hits",
table: //??????
});
}
}
const app = new App();
new MyStack(app, "cdk-workshop", {
environmentName: "dev",
gridUUID: "cdk-workshop-dev",
providerConfig: {
region: "us-east-1",
},
});
app.synth();What about the table? #
As you’ll notice, TableViewer requires that you specify a table property.

What we want is to somehow access the DynamoDB table behind our hit counter. However, the current API of our hit counter doesn’t expose the table as a public member.
In the next section, we’ll expose our table as a property of HitCounter so we
can access it from our stack.